Emulator games will run smoothly on just about all of Apple’s latest 64-bit devices with a steady 50-60 frames per second. Obviously, this depends on the game and the device, but Apple’s iPhone 6s or iPad Pro will run games with butter-smooth fluidity with no questions asked. Apr 25, 2020 Starting from the OS X El Capitan release though, Apple finally integrated 10-bit support into the operating system and now every Mac running the latest OS can finally output colors in 10-bits. Used to be a disadvantage for Mac, but now is a tie. In this article, I have only touched some of the factors when considering a Mac vs a PC.
Due to Android emulators, we quickly test, run and execute Android apps on Windows, MAC and Linux computer. Hence, to test IOS apps for iPhone, iPad very few alternatives are available. Here, I listed various IOS emulator including cloud-based IOS emulator. Air Video seems like 3 dollars well spent for iPad users. IPad users can now stream any video content they like from the Desktop to their iPad. Program is both for Mac and PC. Get the App from the App Store and install it on your iPad. Then you will need to download and install the free Server Software. I will upload the free Air Video Server.
I’ve started work on the next in my 1-bit Woodblocks series: “Tekagami” (Ito Shinsui’s “Hand Mirror”). So it’s a good time to talk about how I turned an iPad Pro into the ultimate Classic Macintosh.
UltraPaint on System 7, running in a Macintosh emulator on an iPad Pro' />
Emulators
Both Macintosh emulators available on iOS we’re ported by @maczydeco who has done an amazing job making them feel truly at home on iOS. Many thanks! They need to be built from source using Xcode but it’s a pretty straight forward process.
Mini vMac
- Supports System 1.1 to 7.5.5
- Limited RAM and CPU emulation
- File Sharing via bespoke method
- No dynamic screen resolution changing
- Odd interface using Control key shortcuts
BasiliskII
- Supports System 7.0 to 8.1
- Advanced RAM and CPU emulation
- File Sharing via mapped folder
- Dynamic screen resolutions through Monitors control panel, or automation
- Native iOS interface for settings panel, negating all the issues with the desktop GUI
- We have a winner!
- Source code (use the
iosbranch)
File Sharing

This works a treat in both emulators, but the experience is better in BasiliskII.
With Mini vMac you need to run a special file import app, and then whilst it’s open use iOS Share Sheet to send a file to Mini vMac. These extra steps are just enough friction to make the emulator annoying to use.
With BasiliskII things are easier as it has a drive mapped to the app’s file sharing folder. You can use the Share Sheet in the same way as Mini vMac, but you can also simply copy/move a file to the BasiliskII folder and it will be accessible inside the emulator. The only gotcha with this approach is that you’re best moving the file to the emulated system’s main disk drive otherwise you’ll encounter various oddities with certain apps that don’t know how to cope with files located on this type of drive.
Screen Resolutions
The original Macintosh had a native screen resolution of 512×342.
Conceptually, the iPad has a logical screen resolution of 1024×768, which when running in pixel doubled mode equates to 512×384. A pretty good match. Specifically, the native resolution varies according to the model of iPad or iPhone you are using.
I use an iPad Pro 12.9” which has a native resolution of 2732×2048, pixel doubled that means 1366×1024, and pixel quadrupled 683×512. Targeting this ballpark of resolution means user interface elements will be around the magic 44pt tappable area, so that fingertip interactions are accurate, predictable and enjoyable.
Of course the iPad can flip between landscape and portrait orientations on demand, which means BasiliskII supporting the Monitors control panel is a big win.
So I added a bunch of custom resolutions to the BasiliskII soure code to add support for both pixel-doubled and pixel-quadrupled resolutions, in both portrait and landscape, with and without room for the software keyboard. I can switch between these resolutions with keyboard shortcuts. Which leads nicely on to…
Custom Keyboards
Both emulators share the same software keyboard mechanism. The keyboard layouts are user-editable as JSON and compiled into a custom format.
So I put together a custom keyboard layout that can be used in either emulator that gives me quick thumb access to tools and shortcuts in my most used apps: artWORKS and UltraPaint. It works for both apps as they are closely related, sharing a lot of code and resources.
With this keyboard layout I’m not only relabelling the function keys, but also replacing some key codes to reposition keys for my own purposes. The apps don’t respond to function keys so I use macros and Apple Events to get things to work as detailed in another post.
How does the experience compare to a real Macintosh?
The most important aspect of this setup is that it runs System 7 and the various apps I use. That is the core of my classic Macintosh experience and the goal I had in mind. The hardware running System 7 is merely a conduit.
That said, the iPad Pro is more portable, reliable and capable than my real Macintosh. That’s 30 years of hardware progress for you.
The iPad’s display in particular is a huge differentiator—it can assume so many different resolutions it should be thought of as a collection of displays rather than just a single one.
Apple Pencil is very similar in feel to my Wacom ArtPad II, but with the single huge improvement that you’re drawing directly on the screen. Drawing with an Apple Pencil on System 7 is every bit as good as drawing in a native iPad app.
iOS is only a swipe away: download classic software using a modern web browser like Safari, expand archives more quickly with Files or Documents, watch videos picture-in-picture, search your Inside Macintosh PDFs in Books, listen to streaming music, and so many other things that aren’t doable (or at least are extremely difficult to do) on a real classic Macintosh.
Bluetooth keyboards just work. The new/recent mouse pointer support in iOS also works. You could even plug the iPad into an external display to go full circle back to a desktop computer.

This setup gives me the best of both old and new worlds, and that’s why I refer to it as the Ultimate Classic Macintosh.
Related posts
Forthcoming posts
- Apple Pencil
Elsewhere
- 2021-03-29 — The Mac Observer
- 2021-04-18 — Hacker News
- 2021-04-19 — Boing Boing
- 2021-04-19 — iDownloadBlog
- 2021-04-19 — The Loop
- 2021-04-22 — FredZone (in French)
- 2021-04-23 — Gizmodo
- 2021-04-23 — Pixel Envy
- 2021-04-26 — Input Magazine
- 2021-04-26 — iGeneration (in French)
Important:The information in this document is deprecated in Xcode 9. For Xcode 9 and later, see Simulator Help by choosing Help > Simulator Help in Simulator.
Simulator app, available within Xcode, presents the iPhone, iPad, or Apple Watch user interface in a window on your Mac computer. You interact with Simulator by using the keyboard and the mouse to emulate taps, device rotation, and other user actions.
The chapter presents the basics of using Simulator. You can perform these steps using your own iOS app or, if you do not have an app to use, with the HelloWorld sample code. For more detailed information on interacting with Simulator and using it to test and debug your apps, refer to the later chapters in this guide.
Access Simulator from Xcode
There are two different ways to access Simulator through Xcode. The first way is to run your app in Simulator, and the second way is to launch Simulator without running an app.
Running Your iOS App
When testing an app in Simulator, it is easiest to launch and run your app in Simulator directly from your Xcode project. To run your app in Simulator, choose an iOS simulator—for example, iPhone 6 Plus, iPad Air, or iPhone 6 + Apple Watch - 38mm—from the Xcode scheme pop-up menu, and click Run. Xcode builds your project and then launches the most recent version of your app running in Simulator on your Mac screen, as shown in Figure 1-1.
Note: If you are testing an app with a deployment target of iPad, you can test only on a simulated iPad. If you are testing an app with a deployment target of iPhone or universal, you can test on either a simulated iPhone or a simulated iPad.
Running Your watchOS App
To run your WatckKit app, choose a combination of an iOS device and watchOS device from the Xcode scheme pop-up menu. For example, to run the watch app in a 38mm watch paired with an iPhone 6, choose 'iPhone 6 + Apple Watch - 38mm' from the scheme pop-up menu.
Running the WatchKit target launches two simulators, one for the iOS device and one for the watchOS device. Figure 1-2 shows an iPhone 6 and a 42mm watch running in two different simulators.
Running Your tvOS App
To run your tvOS App, choose a tvOS device from the Xcode scheme pop-up menu. Running the tvOS target launches the most recent version of your app in a simulated new Apple TV device, as shown in Figure 1-3.
Launching Simulator Without Running an App
At times, you may want to launch Simulator without running an app. This approach is helpful if you want to test how your app launches from the Home screen of a device or if you want to test a web app in Safari on a simulated iOS device.
To launch a Simulator without running an app
Launch Xcode.
Do one of the following:
Choose Xcode > Open Developer Tool > Simulator.
Control-click the Xcode icon in the Dock, and from the shortcut menu, choose Open Developer Tool > Simulator.
To launch a watchOS Simulator without running an app
Launch Xcode.
Do one of the following:
Choose Xcode > Open Developer Tool > Simulator (watchOS).
Control-click the Xcode icon in the Dock, and from the shortcut menu, choose Open Developer Tool > Simulator (watchOS).
Simulator opens and displays the Home screen of whichever simulated device was last used.
View the Installed Apps
From the Home screen, you have access to all of the apps that are installed in the simulation environment. There are two ways to access the Home screen in Simulator from your app:
Press Command-Shift-H.
Choose Hardware > Home.
Use the installed apps to test your app’s interaction with them. For example, if you are testing a game, you can use Simulator to ensure that the game is using Game Center correctly.
iOS Device Home Screen
Much like the Home screen on an iOS device, the simulator’s iOS Home screen has multiple pages. After clicking the Home button (or accessing the Home screen through the Hardware menu), you arrive at the second page of the Home screen. To get to the first page, where all of the preinstalled apps are found, swipe to the first Home screen by dragging to the right on the simulator screen.
On the Home screen, you see that all of the apps that have been preloaded into Simulator. See iOS Device Home Screen.
The apps that you see on the Home screen are specific to the iOS device simulation environment. Because Passbook and the Health app are available only for the iPhone, these apps don’t appear if you are simulating a legacy device or an unsupported device type.
watchOS Device Home Screen
The Home screen for a simulated watchOS device behaves the same as it would on an actual device. You can click and drag to simulate the finger dragging around the screen and launch an app by clicking on it. Figure 1-4 shows the home screen of a 42mm watch with a developer app, the Lister sample code.
Use Safari to Test Web Apps
From the Home screen, you can access Safari within Simulator. Use Safari to test your iOS web apps directly on your Mac.
From the Home screen, click Safari.
In the address field in Safari, type the URL of your web app and press the Return key.
If your Mac is connected to the Internet, it displays the mobile version of the URL you specified. For example, type apple.com into the address field and press Return. Safari displays the Apple website. See Figure 1-6.
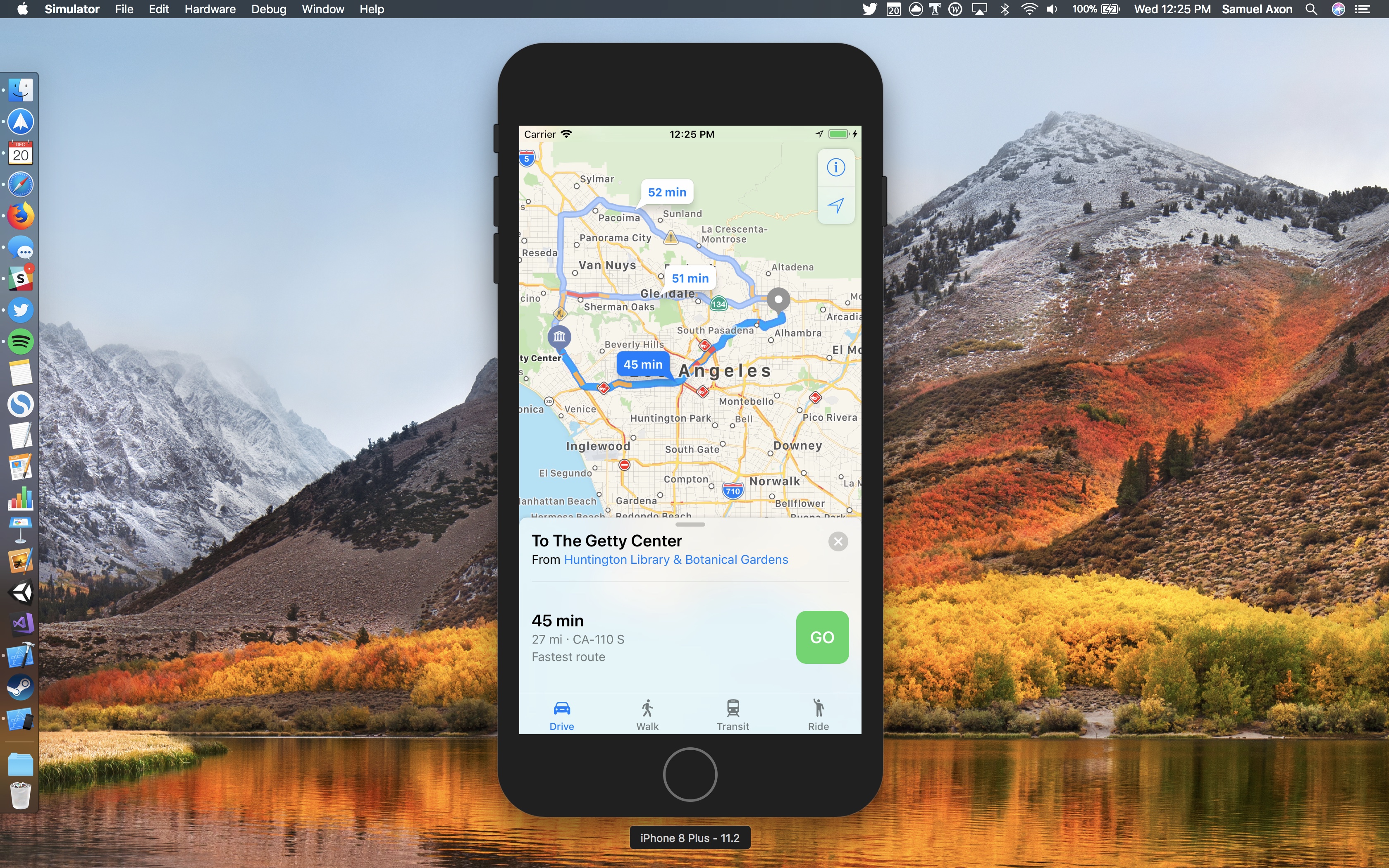
Use Maps to Simulate Location Awareness
Simulator provides tools to assist you in debugging your apps. One of the many features you can debug in Simulator is location awareness within your app. Set a location by choosing Debug > Location > location of choice. The menu has items to simulate a static location or following a route.
A simulated watchOS device with the location set to None checks the paired iPhone device for the location.
You can specify your own location, which can be seen in the Maps app.
From the Home screen, click Maps.
Choose Debug > Location > Custom Location.
In the window that appears, type the number
40.75in the latitude field and the number-73.75in the longitude field.Click OK.
Click the Current Location button in the bottom-left corner of the simulated device screen.
After completing this task, notice that the blue dot representing your location is in New York, NY, near the Long Island Expressway, as shown in Figure 1-7.
Change the Simulated Device and OS Version
Simulator provides the ability to simulate many different combinations of device type and OS version. A device type is a model of iPhone, iPad, or Apple TV. Some iPhone devices can also have a paired Apple Watch. Each device-OS combination has its own simulation environment with its own settings and apps. Simulator provides simulators for common device-iOS, device-watchOS-iOS device, and device-tvOS combinations. You can also add simulators for a specific combination you want to test. However, not all device type and OS version combinations are available.
Note: To test apps for the iPad mini, use a simulated iPad with the same pixel resolution as the iPad mini.
You can switch between different device-OS combinations. Switching closes the window for the existing device and then opens a new window with the selected device. The existing device goes through a normal OS shutdown sequence, though the timeout might be longer than the one on a real device. The new device goes through a normal OS startup sequence.
To change the simulated device
Choose a Hardware > Device > device of choice.
Simulator closes the active device window and opens a new window with the selected device.
Emulate Ipad On Mac Os
If the device type and OS version combination you want to use is not in the Device submenu, create a simulator for it.
To add a simulator
Choose Hardware > Device > Manage Devices.
Xcode opens the Devices window.
At the bottom of the left column, click the Add button (+).
In the dialog that appears, enter a name in the Simulator Name text field and choose the device from the Device Type pop-up menu.
Choose the OS version from the iOS Version pop-up menu.
Alternatively, if the iOS version you want to use isn’t in the iOS Version pop-up menu, choose “Download more simulators” and follow the steps to download a simulator.
Click Create.
If the OS version you want to use is not installed, download it and follow the steps to add a simulator again.
To download a simulator
In Xcode, choose Xcode > Preferences.
In the Preferences window, click Downloads.
In Components, find the legacy simulator version you want to add, and click the Install button.
You can also delete and rename simulators in the Devices window.
To delete a simulator
In Simulator, choose Hardware > Device > Manage Devices, or in Xcode, choose Window > Devices.
Xcode opens the Devices window.
In the left column, select the simulator.
At the bottom of the left column, click the Action button (the gear next to the Add button).
Choose Delete from the Action menu.
In the dialog that appears, click Delete.
To rename a simulator, choose Rename from the Action menu and enter a new name.
For how to manage real devices that appear in the Devices window, read Devices Window Help.
Alter the Settings of the Simulated Device
You can alter the settings within Simulator to help test your app.
On a simulated device, use the Settings app. To open the Settings app, go to the Home screen and click or on tvOS, choose Settings. In Figure 1-8 you see the Settings app as it appears when launched in the iOS simulation environment.
The Simulator settings differ from the settings found on a hardware device. Simulator is designed for testing your apps, whereas a hardware device is designed for use. Because Simulator is designed for testing apps, its settings are naturally focused on testing, too. For example, in a simulated iOS device the Accessibility menu provides the ability to turn on the Accessibility Inspector, and the Accessibility menu on a device allows you to turn on and off different accessibility features.
Through the settings, you can test both accessibility and localization of your app. See Testing and Debugging in iOS Simulator for information on how to manipulate your settings for the various types of testing you are interested in.
Remember: Changes made in the Settings app of simulated device affect only the simulation environment that is currently running.
Rotate iOS Devices
You can use Simulator to manipulate the simulated device much as you do a physical device.
Download Smartface Emulator

To rotate your simulated device, choose Hardware > Rotate Left. When you rotate your simulated device, Settings rotates (see Figure 1-9), just as it would on a hardware device.
Test in Simulator and on a Device
Windows Iphone Emulator Free
Simulator is designed to assist you in designing, rapidly prototyping, and testing your app, but it should never serve as your sole platform for testing. One reason is that not all apps are available in the simulator. For example, the Camera app is available only on hardware devices and cannot be replicated in the simulator.
In addition, not all bugs and performance problems can be caught through testing in Simulator alone. You’ll learn more about performance differences in Testing and Debugging in iOS Simulator. You can also find more information on testing your app on a device in Launching Your App on Devices in App Distribution Guide.
Quit Simulator
Simulator continues running until you quit it. Quitting Xcode will not close Simulator because they are separate applications. Similarly quitting simulator will not close Xcode.
To quit Simulator, choose Simulator > Quit Simulator. The device is shut down, terminating any running apps.
Note: Both Simulator and watchOS Simulator can be open at the same time.
Emulate Ios Safari On Mac

Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-15